Flutter 框架推出至今,已经在超过 50万个应用中使用,从 2019 年到现在一直保持着强劲的增长趋势。优秀的性能、跨平台能力和活跃的技术社区使得其愈发受到广大开发者的青睐。
而随着 Flutter 的普及和广泛应用,越来越多的企业和开发者对自动高效的埋点提出了更高要求,对于承接大量埋点需求的 Flutter 框架开发者而言,这无疑是一个棘手的难题:Flutter 官方并没有提供相应的 AOP(Aspect Oriented Programming,面向切面编程),也就无法提供统一标准的逻辑用于简化埋点流程,导致埋点成本很高,大量的埋点需求无法及时响应。
目前,业内可视化全埋点大多只支持 Web 或 App 原生埋点。针对 Flutter 开发者的痛点,神策的可视化全埋点继支持 Web、App、React Native 等框架后,继续突破创新,专项技术攻关,最终全面支持 Flutter 框架。开发者可以通过可视化的方式定义事件,仅需三步就可以合规采集页面任意可见元素内容作为事件属性,同时快速验证可视化自定义属性埋点数据是否正确。
关注神策数据公众号,查看神策可视化全埋点更多能力解读。
三大突破
快速响应Flutter平台的埋点需求
一、可视化升级,为提升埋点效率加码
神策在突破 Flutter 全埋点的基础上,结合可视化全埋点的业务逻辑,实现了 Flutter 可视化全埋点。广泛支持 Flutter 可点击控件,并针对不同的业务场景,支持多维度的埋点需求。
1.支持可点击元素
在 Flutter 框架中可点击的元素,本质上是 GestureDetector,针对 GestureDetector 实现的元素点击均支持可视化全埋点,比如常见的 TextButton、Switch、Radio 等元素。除此之外,还可以支持 Flutter 内嵌 H5 可点击元素,实现不同场景下的埋点需求。
2.支持列表、多级列表等复杂的场景
Flutter 中的 ListView 和 GridView 两类元素被处理成列表元素,针对列表元素,支持限制「元素位置」定义事件,从而避免相似内容多次重复定义事件,提高了埋点效率。如下图所示:

图 神策可视化全埋点功能截图示例
同时,神策可视化全埋点还支持限制「元素内容」定义事件,从而针对元素内容可能发生变化的情况,满足可配置的个性化埋点需求,覆盖更多分析场景。
二、定义属性,属性采集所见即所得
1.支持自定义属性
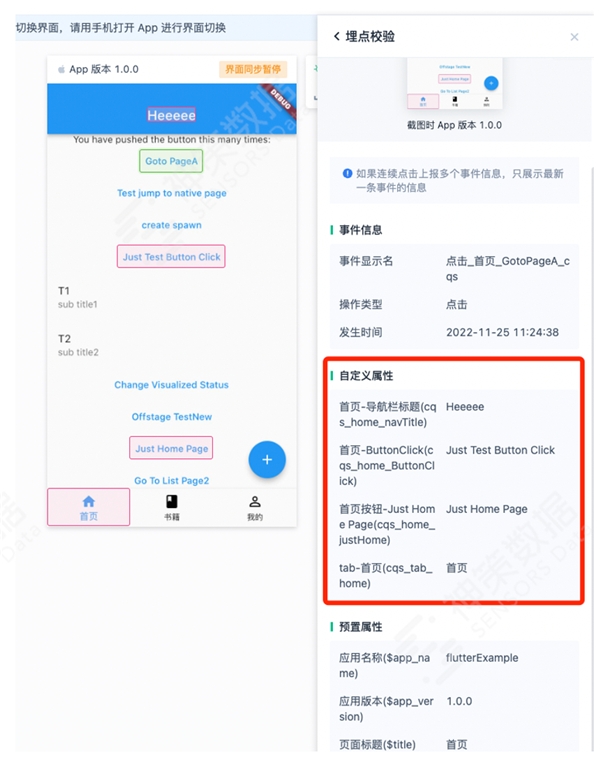
支持开发者通过可视化的方式,采集页面任何可见元素内容作为事件属性,大幅度拓展可视化全埋点的应用场景,降低接入门槛,提高埋点效率。同时,文本内容支持多种不同的处理规则,还可以自定义正则表达式解析内容。

图 神策可视化全埋点功能截图示例
2.支持埋点校验
埋点校验功能支持开发者通过当前手机点击定义的元素,实时上报合规采集的全埋点事件和自定义属性,业务人员一人就可以独立完成埋点、测试、上线的全过程,省去前后沟通的时间,显著提升工作效率,降低开发依赖。

图 神策可视化全埋点功能截图示例
三、致力于为开发者带来极致体验
1.集成简单
集成简单,方便客户快速体验,大大降低客户接入门槛。下载并执行脚本,再引入相关模块,即可快速集成 Flutter 全埋点 SDK,通过初始化开关配置即可开启可视化全埋点功能。
2.定义事件精准匹配
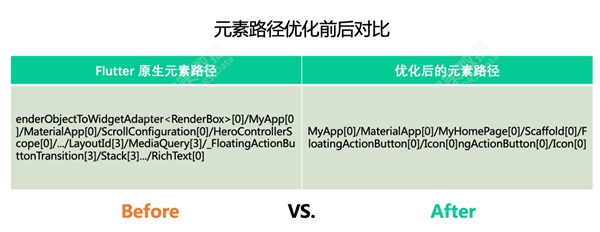
在 Flutter 开发者进行埋点的过程中,可能会面临的问题是,一个元素由多个 Widget 组成,在查找元素路径时需要一直向上递归查找直到根节点位置,往往造就了极为冗长的元素标识路径,这为开发者对不同元素的识别带来了巨大挑战。
而通过神策可视化全埋点,在 Flutter 中可以筛选开发者自己项目中创建的 Widget,元素路径也只采用项目中定义的 Widget 组成,从而实现元素路径构建的优化。优化后的路径更加简单清晰,也更准确标识 App 中的某个元素,从而实现事件定义和属性采集的精准匹配。

3.性能优越
在扫码连接可视化全埋点阶段,SDK 会进行元素遍历,以实现上传页面元素信息。在 Flutter 框架中,一切皆由 Widget 组成,并且项目中各种元素也会包含大量系统自动创建的 Widget,直接遍历可能导致 App 页面卡顿,影响用户体验。
神策 SDK 在元素遍历过程中,从 Flutter 实现原理着手,只遍历项目创建的元素和可视化需要用到的关键元素,忽略系统自动创建的各种 Widget,从而极大地优化了遍历性能,提升元素信息上传速度。神策针对 Flutter 界面刷新机制也做了专门的优化,实现了只有页面发生变化才会遍历更新页面元素信息,确保用户无感知的使用体验。即使面对复杂的商业项目 App,我们的元素遍历也不会造成页面卡顿,为用户带来更佳的使用体验。
对于广大 Flutter 跨平台框架开发者来说,神策的 Flutter 可视化全埋点为埋点设计提供了另一种模式,可以让开发者更快速地响应业务侧的埋点需求,提升整改团队的开发效率。
关注神策数据公众号,查看神策可视化全埋点更多能力解读。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )