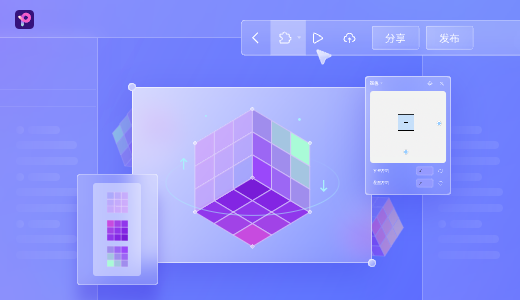
Pixso重磅推出斜切插件功能,支持版式设计、2.5D插画绘制、3D设计、字体设计等,让设计的画面更灵动有力量,是不是开始期待了呢?废话不多说,一起来看看!
在进行版面设计的时候,斜切怎么做?Pixso斜切插件轻松打造立体动效,上下构图、左右构图等垂直视觉效果都是相对比较平衡和稳定的效果。当你想要设计更灵活、俏皮的版面,创造一个轻松、动态、刺激的氛围时,倾斜是一个更合适的表现元素。

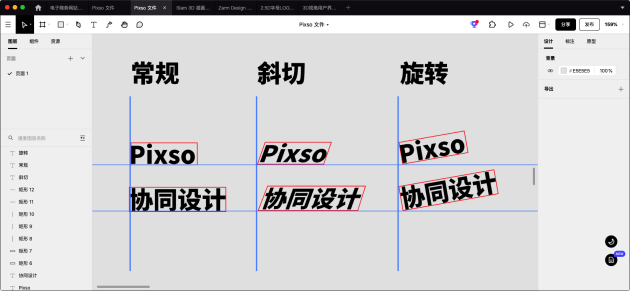
我们先来了解一下斜切与旋转的区别:斜切是线段以某顶点进行顺逆时针的角度旋转,而旋转是围绕中心点或一个轴做圆周运动。而关于角度,选择的方向不同,呈现效果也不同。

Pixso斜切插件功能,可以满足你的任何想象。结合多色矢量网格,我们可以将一张平面,设计成一个具有3D空间感的画面,是不是很神奇。

倾斜的色块广泛应用于各种设计中,是设计师最喜欢的元素之一。与水平和垂直色块相比,经过斜切处理更具对抗性、速度感、力量感和冲击力。
2.5D插画一直是UI插画界的常青树,最初是一款纪念碑谷打动了众多设计师的心。它在设计中一直很流行,无论是海报还是H5闪屏,都会使用2.5D插画风格来呈现。
实现2.5D插画的方法有很多,包括常规网格绘制、动作生成绘制等。使用PS需要手动画辅助线这种方式,会让设计师望而却步。但通过Pixso内置的斜切功能,一切都变得非常方便快捷,Pixso斜切插件堪称为2.5D神器!

再来看看3D视角的斜切效果,也是一样很轻松的完成,借助Pixso斜切插件,可以让100分的作品展现出120分的魅力。

怎么样,是不是特别的简单易懂,不需要很复杂的设计技巧,鼠标点点,轻松完成,斜切可以让元素在版面中有一种自然的张力,打破了分布均匀的平衡,从而吸引用户的注意力。充满创意的你,赶快打开Pixso试试这个插件吧!
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )